The technology I use
but still need to master
About me

I was born in the summer of 1989 and reside in Rijkevorsel (Antwerp-Belgium). In high school, at 16 years old, I knew I did not want to pursuit a career in the field I was studying for, when I had some time you could find me writing (spaghetti) code on pieces of paper that I would type out in a Notepad-like tool at home. At the same time, running servers my own servers was also very interesting , I already had experience with setting up a simple Apache server with PHP-mod (mod_php to be precise) to run my code. But I was having so much fun that I started exploring in Apache configurations, testing out different setups and finding out it's (dis)advantages. Me and my friends liked playing games together, I would always make sure we had our own private game- and TeamSpeak-server (VoIP). At some point I made a "chat" system using regular .txt files. Why? You know how schools are, blocking all the fun sites and online communication, but you know how kids are as well. It was then I realized I needed to learn more about databases.
Setting up those servers/services was so much fun! I was running a DNS-server (because I did not yet know of the hosts-file "hack"), Web-server, Database, VoIP-server, FTP-server, file-server, modded minecraft-server (we played this game the longest). So after high school I decided to take evening classes to learn how to be a Network Technician.
In Network-class we would learn all about routers, switches, CISCO, IP-addresses, how to make our own network cables, setting up WiFi networks and Access Points, filtering based on MAC-addresses, … Of course some of these things I had basic knowledge of, but I learned some new and pretty cool things too!
The most interesting about Software-class was learning how to work with the Active Directory in Windows 2000 and Windows 2003. But being a big Linux fan as I am, I wanted to be able to setup an Active Directory on Linux too, and I did with Kerberos.
We also had Hardware-class, aka History. As you might guess, this was mostly about peripherals of the past and how they became the peripherals we know today.
Few weeks after classes started I got a job in a bar. I was less focused on continuing to play with all aforementioned things. After a while I found myself again and bought myself the ebooks "PHP5 advanced" and "MySQL". But I am missing a good framework, after much deliberation I chose Laravel over Symfony, promising myself I would pick up Symfony once I felt comfortable enough with Laravel to write some serious code. Ever since that day I have been learning, testing and expanding my knowledge. There is still much more that I want to learn. I have already encountered many errors, and almost instantly know how to pinpoint what causes it and start working on a fix.
If you wish to contact me, send an e-mail to info@sgrauwmans.com.
My portfolio
All of the technology used in these projects are listed at the top of the page, but not all listed technology is used in all projects. At the moment of writing this, none of these projects are 100% finished, but is software ever really 100% finished?
ALL OF THESE PROJECTS ARE BEST VIEWED IN CHROME, on some I have updated the CSS to be compliant with other browsers as well but not on all of them yet.
My main focus lies in a strong backend and good User Experience (UX).
Using the right technology for the job is an important factor, you would not go to the race track with a tractor nor would you plow a field with a Ferrari.
A strong backend processes user input, stores the data and uses it later on for all sorts of things, and makes sure all of this happens safely. Filtering input from malicious users WILL save you a headache. By retrieving and manipulating data in a optimized way there will be less load on the server and less traffic between the front- and backend. This is very important for larger projects where performance is key, you don't want to place an extra server just because the code was written poorly.
By making sure the user can easily find what he is looking for, make changes to his data without it being a hassle provide a good UX. No one wants to work with software that is hard to understand, or makes you "jump through hoops" to accomplish something that should be just a few clicks away. By doing as much as you can with as little as needed, the user will get the feeling he can anything he can think of with just three mouse clicks.
Where I want to improve is code optimization, Search Engine Optimization (SEO), frontend framework, Application Programming Interface (API).
By optimizing code you can do the same with less lines of code by using as much reusable methods as possible, but also by using different language constructs it's possible to increase performance.
SEO is an important practice if you want people to find your website on search engines like Google. HTML5's semantic structure helps with this but there is much more that can be done to ensure your site gets ranked on the first page when people are looking for your service or expertise.
A frontend framework helps to make content dynamic, speeds up the process of writing the HTML structure, it even improves performance by updating specific sections of the page instead of the whole page using API calls. Using API calls allows you to use different frontends making calls to the same backend, e.g. a desktop website and a mobile website or app connecting to the same backend using the same data but displaying it very differently.
Where did the idea come from?
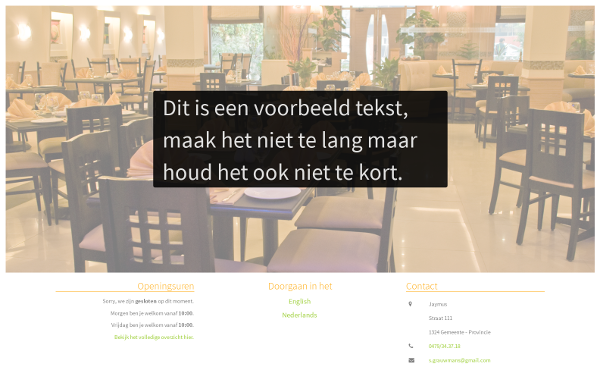
When searching for a restaurant online I noticed a lot of restaurants in my area had crappy websites. Immediately I saw how they could be improved, what features just weren't there, but the worst part in my opinion was outdated information.
At the time I did not have the knowledge to write a good website with the backend it needed, but I saw it as a good project to tackle and improve my skills. I have been working on this one for a while now, even started over a couple of times. I learned a lot from this experience, I even learned what I don't know and how I can improve.
What is the goal of this project?
Provide a website with a Content Management System (CMS) that will make the life of every restaurant owner easier.
To make it easy to add, update or delete content of the website, ensuring that outdated information is a thing of the past (unless the owner of the restaurant doesn't care about that of course). While at the same time making it slightly easier to maintain their social network pages. To reach an even bigger audience the content had to be multilingual.
What was done to achieve this?
By making a list of all the things that the owner should be able to add, create or change I made a database schema. Some of the things that can be changed are the paragraph on the landing greeting your customers, the operating hours, address of the restaurant.
The menu is created by adding categories and items, news articles (optional) can be used to let people know of e.g. vacation days, moving to a new location.
To ensure that the owner is not the one that HAS to do all of this, but not just anyone can do it at the same time, I've written a Role-based Access Control (RBAC) system.
By letting the customer make bookings online the restaurant employee's job is made a bit lighter, it will use an algorithm to see if any tables are available for a party of X at the given date and time.
Are there any plans for the future?
Yes, this project is far from done and I would like to see this one grow over the years.
When the booking-component is finished the next thing to do is build a frontend with an API so that the front- and backend can be separated. Afterwards I believe it is time to put some effort into multiple designs that can be used.
While at the same time working on details and user feedback.
Where did the idea come from?
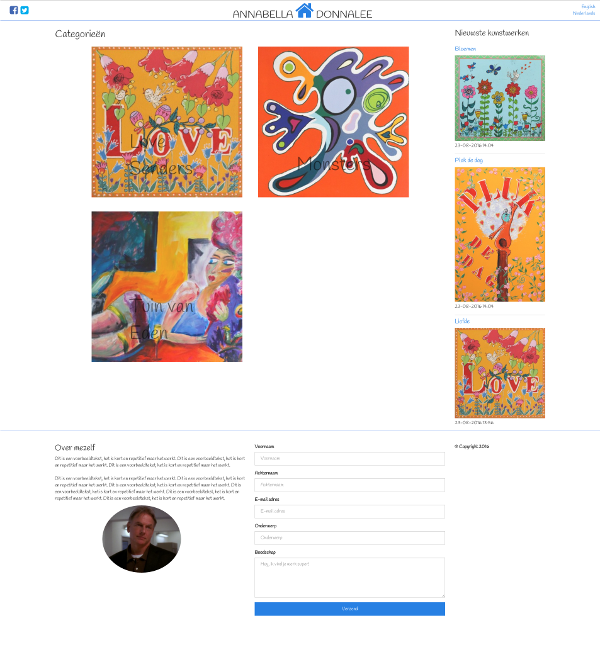
A friend of mine knows someone who loves to paint but does not have a website yet. She asked if I could get the photos of her paintings online for her, she told me she has almost no idea of how to use her computer. I thought to myself "well, sure I can, I will build a website that even a person with no computer knowledge can use to maintain a gallery", and that's what I did.
Although the website is not being used yet, it could be very soon.
What is the goal of this project?
Build a website for displaying photos of paintings connected to a Content Management System (CMS).
It had to be very user friendly, especially the Content Management System (CMS), and had to be multilingual. The artist does not participate in any social network herself, but others should be able to share her artwork.
What was done to achieve this?
The homepage shows a block for each category, displaying a random painting from that category with the name of the category written on it. On the right you see the most recently added paintings.
When viewing a category you first get a description of that category, followed by a slider and a grid of all the paintings in that category.
After logging in to the dashboard the user sees several blocks containing links of a certain type with a small description of what it does or where it leads to. Displaying as little as needed, to decrease the chance to confuse the user, while still showing all the needed information that is required.
Are there any plans for the future?
Some, I want to add social network buttons to be able to share individual paintings instead of the homepage and add more social networks to share on. Possibly some minor tweaks to the way images get displayed, but I think it will be easier once there are more images are uploaded to see if and when they are being displayed in a weird way.
If ever there would be someone else asking for an art gallery or art blog, I will see that as a chance to explore WordPress.
Where did the idea come from?
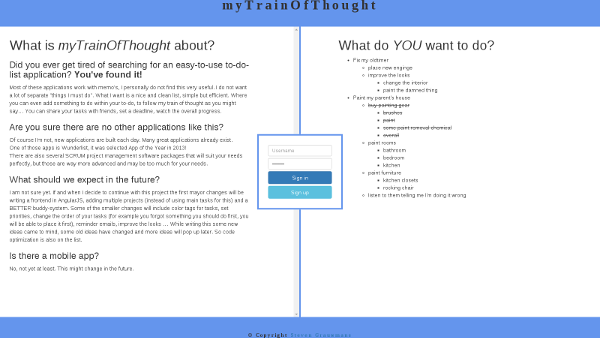
I used to use pen and paper to plan out what I could get done in one day, or write down all the steps that had to be taken to write a successful algorithm. This would be an ugly piece of paper very fast, using a Writer (e.g. Word) or spreadsheet (e.g. Excel) also did not suit my needs.
I started looking around for existing apps that could do this, none of them did what I wanted, although I am impressed by Wunderlist. Conclusion, I had to build this myself to make it suit my needs.
What is the goal of this project?
To "organize" my thoughts, but everyone is allowed to use it.
Users should be able to have friends, and share tasks with each other.
What was done to achieve this?
The database has a table for user, tasks and friendships.
Each user can have multiple tasks.
Each task can have multiple subtasks.
A foreach loop goes through all the tasks that have no parent, printing out the details. For each task without a parent run a recursive loop that prints out the details, and if task has children run the function again.
The list of tasks is displayed on the left side, while clicking on any of the action buttons will trigger an AJAX script loading the right side. All tasks have properties, such as name, description, deadline, finished at.
Are there any plans for the future?
Yes, I would like to use a frontend framework to make the AJAX calls easier and to optimize the frontend code. Also, being able to add tasks between other tasks is a feature I'm really missing right now. And last but not least, beautify it all, which is a nice word for making it prettier and more appealing.
Where did the idea come from?
Me and some friends like to play poker, but except for the advertisement of the big tournaments on PokerStars and application like PokerStars there is not much information available about upcoming tournaments. Here in Belgium there is just one site, that I could fine anyways, that is anouncing only their tournaments on 4 different locations. They do have 5000 members, but after talking with some fellow players, they have 5000 members because they almost have a monopoly in Belgium.
What is the goal of this project?
The goal is to make it easier for poker players worldwide to find tournaments in their area, this also means that it will be easier for tournament organizers to announce their tournaments to a wider audience.
What was done to achieve this?
This project is still in the very early stages, so not everything listed here has been written yet.
The database has a table for the users, teams, game structures, locations, tournament itself (combination of the previous data).
The normal user can create a "hobby" team and invite friends. This team can be used by all members to suggest any upcoming tournaments to everyone in the team, but only the team leader can invite people into the team.
The other type of user is the organizational user, which as you might have guessed, can create tournaments in addition to all the normal user's abilities. This type of user can create a "hobby" team as well as a "professional" team (or change his "hobby" team to a "professional" team). To be able to create a tournament you need a location, game structure, date and time. When creating a tournament the user is given the option to save the location and game structure for future use.
In addition to do all of this on the main website, an organizational user can choose to have a personalized website linked to our database. On this website only the tournaments created by the the organizational user will be shown. If this user is linked to a "professional team, all the member's profiles will be available on the personalized website as well.
A very important tool for poker tournaments is a poker timer, this will let you know when blinds go up etc. There are tools out there, free and proprietary. To make it easy to connect our database's data, like registered users and game structure I had to look for a tool with an API that I could use. Let's just say I think it is easier to just write the thing myself. So when users are registered for a tournament, they need to check in when they arrive at the location. The poker timer will use that data to arrange seats. When it is time, the organizer can start the poker timer, informing you when the blinds go up or when it's time for a break, keeping track of who got busted, …
Are there any plans for the future?
Definitely, once all of this is set up I'm fairly confident it will be used. But first, let's start by building this and see what could be done better or what kind of features are missing.



Communities I'm part of